—
2 outils pratiques pour l’édition HTML/CSS
 Le premier, Intype, est un éditeur multi-code (HTML, XML, C, Java, Javascript, Ruby, etc…) , tournant sous Windows et très léger en taille. Sa particularité et donc son intérêt majeur réside dans l’utilisation d’un système de complétion très efficace. Ainsi, pour du code HTML, commencez à taper le nom d’une balise, puis appuyez sur la touche de tabulation, et automatiquement, la balise est fermée, les divers champs d’option sont déjà indiqués, etc… Pour voir un peu le système en action, des screencasts sont disponibles sur le blog officiel.
Le premier, Intype, est un éditeur multi-code (HTML, XML, C, Java, Javascript, Ruby, etc…) , tournant sous Windows et très léger en taille. Sa particularité et donc son intérêt majeur réside dans l’utilisation d’un système de complétion très efficace. Ainsi, pour du code HTML, commencez à taper le nom d’une balise, puis appuyez sur la touche de tabulation, et automatiquement, la balise est fermée, les divers champs d’option sont déjà indiqués, etc… Pour voir un peu le système en action, des screencasts sont disponibles sur le blog officiel.
 Le second, rendr 2, est un site qui existe depuis assez longtemps, mais que je trouve très pratique pour réaliser quelques tests sur un design web. Il vous permet de visualiser en temps réel les modifications que vous appliquez à votre code HTML et CSS. Sur la page d’accueil, vous trouvez ainsi une fenêtre contenant dans un onglet le code HTML de cette même page et dans un autre, le code CSS. Il vous suffit de les éditer pour voir la page d’accueil se modifier en temps réel. Vous l’aurez compris, si vous remplacer l’intégralité du code par le votre, vous obtenez un éditeur temps réel. Et le petit truc qui vient couronner le tout, c’est le script proposé pour Greasemonkey qui vous permet d’ouvrir l’éditeur directement sur n’importe quelle page web, par un simple appuie sur la touche [pause/break] de votre clavier. Idéal pour tester des modifications de design très rapidement.
Le second, rendr 2, est un site qui existe depuis assez longtemps, mais que je trouve très pratique pour réaliser quelques tests sur un design web. Il vous permet de visualiser en temps réel les modifications que vous appliquez à votre code HTML et CSS. Sur la page d’accueil, vous trouvez ainsi une fenêtre contenant dans un onglet le code HTML de cette même page et dans un autre, le code CSS. Il vous suffit de les éditer pour voir la page d’accueil se modifier en temps réel. Vous l’aurez compris, si vous remplacer l’intégralité du code par le votre, vous obtenez un éditeur temps réel. Et le petit truc qui vient couronner le tout, c’est le script proposé pour Greasemonkey qui vous permet d’ouvrir l’éditeur directement sur n’importe quelle page web, par un simple appuie sur la touche [pause/break] de votre clavier. Idéal pour tester des modifications de design très rapidement.
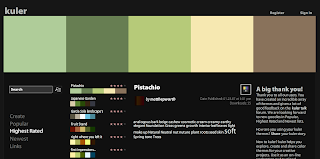
Et puisque nous sommes dans le design, Adobe Labs propose Kuler, qui permet de créer ou choisir un thème couleur à la sauce web2.0 pour votre site. Pratique et joliment réalisé.

et pourquoi ne pas utiliser la simple barre d’outils webdevelopper de firefox plutot que d’utiliser rendr2 ?
pourquoi pas, en effet… sauf pour ceux qui n’utilisent pas firefox (il y en a encore)!