—
2 tutoriels pour devenir un dieu du webdesign
L’excellent blog PSDTUTS, qui propose de nombreux tutoriels de qualité pour Photoshop et son tout récent petit frère NETTUTS (lancé en avril) qui s’attaquera lui à tout ce qui concerne le codage web (html, css, javascript, ajax, etc…), ont publiés 2 excellents tutoriels totalement complémentaires pour créer un site web de A à Z.
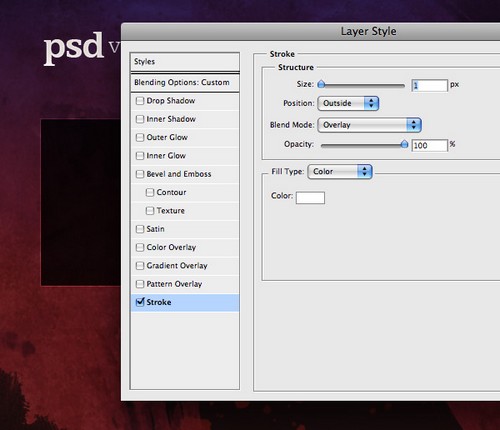
Sur l’article de PSDTUTS, on retrouve donc tout le design préparatoire du site, étape par étape, réalisé sous Photoshop, pour obtenir une belle maquette du futur site web. J’ai personnellement essayé le truc, sachant que je suis une quiche en Photoshop et j’y suis arrivé, donc vous ne devriez pas rencontrer de problème majeur.

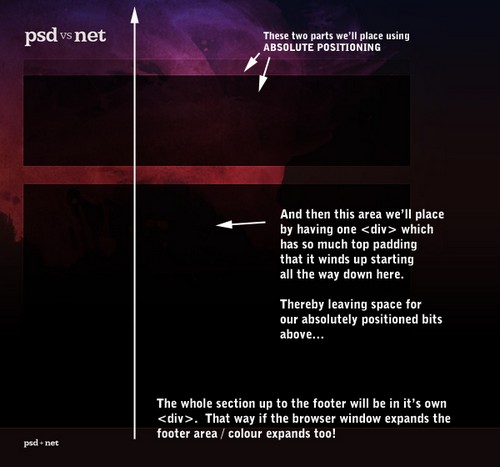
L’article sur NETTUTS, quant à lui, récupère cette maquette Photoshop et la transforme en HTML+CSS, toujours étape par étape, pour bien comprendre le principe de fonctionnement des CSS notamment. Même si tout n’est pas parfait en terme d’accessibilité au niveau du code (en particulier, les positionnements absolus en-veux-tu-en-voilà, et les tailles de police de caractère définies en nombre de pixels), ces 2 « pas à pas » constituent cependant une excellente base pour qui voudrait se lancer dans le webdesign de son propre site/blog.

2 articles à bookmarker absolument!