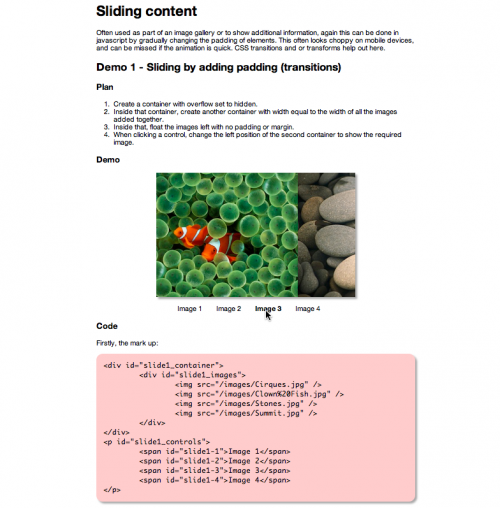
Ca se passe sur css3.bradshawenterprises.com. Une série d’exemples de transitions et d’animations exclusivement réalisées en CSS3, sans faire appel au moindre bout de code javascript (à part pour gérer l’interactivité). Ca démontre bien la puissance du truc et comme le code source est fourni, vous verrez que c’est relativement simple.
Bien évidemment, tout ceci ne fonctionne que sur des navigateurs dignes de ce nom (oubliez IE, donc) avec un petit avantage pour Safari qui est le seul aujourd’hui à supporter les transformations 3D.
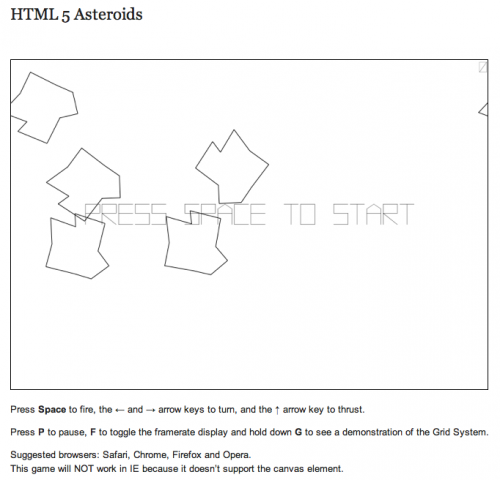
Et puis, quand vous aurez terminé de tout lire, vous aurez bien mérité un peu de détente, avec une petite session de retro-gaming sur cet Asteroids entièrement réalisé en HTML5.
#web — #css3 #dev #html5 #javascript #retro-gaming