8 décembre 2010
—
—
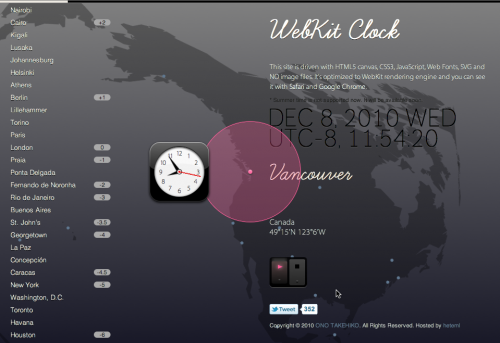
WebKit Clock, l’heure partout dans le monde en HTML5
Encore une magnifique réalisation, à base de HTML5, de CSS3, de Javascript, de SVG et sans aucune image. WebKit Clock, comme son nom l’indique, est optimisé pour les navigateurs utilisant le moteur de rendu éponyme: Safari et Chrome, donc. Il est d’ailleurs impressionnant de voir le truc tourner sous Safari Mobile, certes lentement mais correctement affiché.
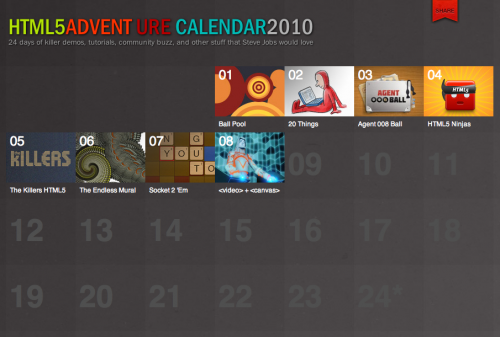
Ah, et puisqu’on en est à parler de HTML5, si vous voulez découvrir ou redécouvrir de beaux projets, de belles démos et plein d’autres trucs amusants conçus dans ce beau langage, allez jeter un coup d’oeil au Calendrier de l’Avent du HTML5, c’est de saison…


C’est curieux, chez moi sur Chrome (8 et 9) c’est pas fluide du tout, en revanche sur Firefox 3 et sur IE9 c’est vraiment fluide (mais l’affichage est bien buggé)
Surprenant, en effet. C’est parfaitement fluide sous Chrome 9 pour moi.