—
Surface RT ou Surface Pro ?
Un dilemme pour vous décider entre l’acquisition d’une Surface RT ou d’une Surface Pro ? Pas de problème, Microsoft va vous aider à choisir.

Merci Microsoft, on est bien avancé, là.
Via: David Chartier
Un dilemme pour vous décider entre l’acquisition d’une Surface RT ou d’une Surface Pro ? Pas de problème, Microsoft va vous aider à choisir.

Merci Microsoft, on est bien avancé, là.
Via: David Chartier
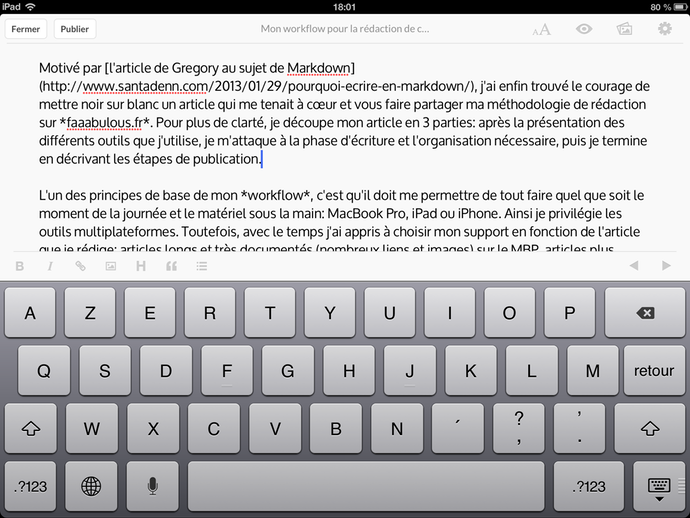
Motivé par l’article de Grégory au sujet de Markdown, j’ai enfin trouvé le courage de mettre noir sur blanc un article qui me tenait à cœur et vous faire partager ma méthodologie de rédaction sur faaabulous.fr. Pour plus de clarté, je découpe mon article en 3 parties: après la présentation des différents outils que j’utilise, je m’attaque à la phase d’écriture et l’organisation nécessaire, puis je termine en décrivant les étapes de publication.
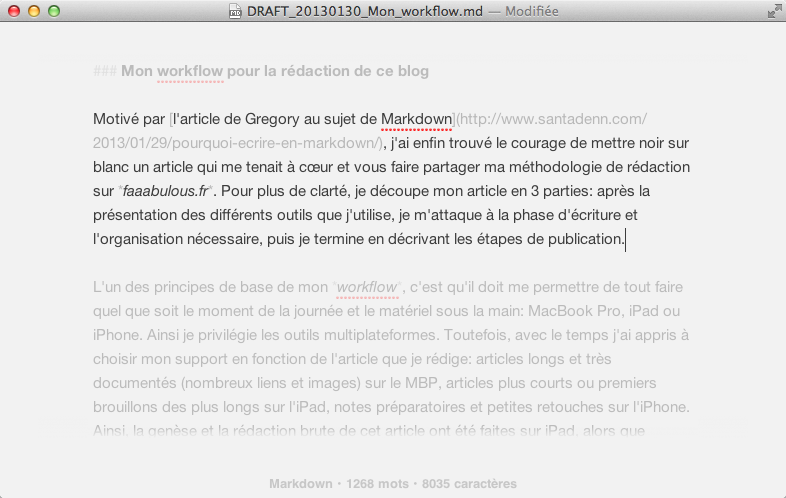
L’un des principes de base de mon workflow, c’est qu’il doit me permettre de tout faire quel que soit le moment de la journée et le matériel sous la main: MacBook Pro, iPad ou iPhone. Ainsi je privilégie les outils multiplateformes et capables de s’intégrer avec Dropbox. Toutefois, avec le temps j’ai appris à choisir mon support en fonction de l’article que je rédige: articles longs et très documentés (nombreux liens et images) sur le MBP, articles plus courts ou premiers brouillons des plus longs sur l’iPad, notes préparatoires et petites retouches sur l’iPhone. Ainsi, la genèse et la rédaction brute de cet article ont été faites sur iPad, alors que l’essentiel de la mise en forme, l’ajout des liens, les corrections et relectures se sont fait sur MBP.
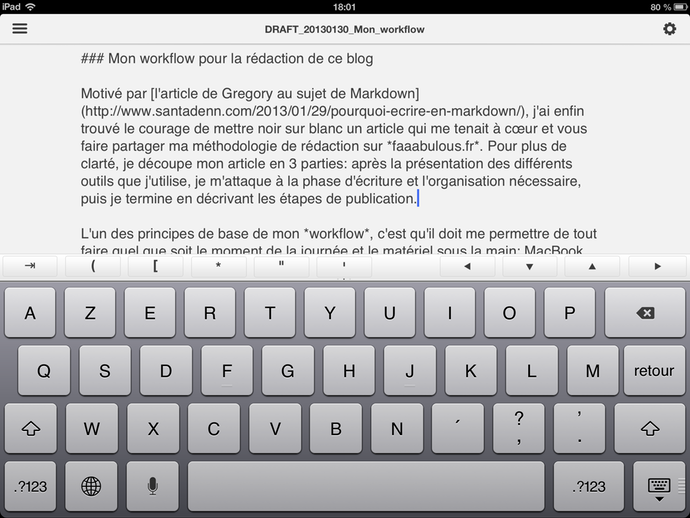
Chaque article est donc rédigé en Markdown. Parfois démarré à partir d’une simple note sur Drafts pour iPhone, c’est sur Byword que tout le travail d’écriture se fait réellement, indifféremment sur Mac, iPad ou iPhone. Les articles les plus court se font généralement d’une seule traite sur une seule machine et sont publiés immédiatement. Les articles les plus longs, comme celui que vous êtes en train de lire, peuvent ainsi être commencés sur l’iPad, travaillés sur le Mac, complétés d’une idée supplémentaire sur iPhone pour être enfin finalisés et publiés depuis l’un des 3 systèmes sous la main.


Il faut donc que mon workflow s’adapte à tous les cas de figure. Pour la synchronisation des documents entre toutes mes machines, c’est Dropbox qui s’en charge (et non pas iCloud, responsable de la perte d’un article l’une des rares fois où j’ai essayé). Ainsi, chaque article est sauvegardé dans un fichier .md et facilement préfixé à l’aide de TextExpander avec la date au format YYYYMMDD_ suivi du titre de l’article simplifié (sans accents et agrémenté du caractère _ en remplacement des espaces). Ainsi, le nom de fichier pour l’article que vous êtes en train de lire est : 20130130_Mon_workflow.md
Par ailleurs, pendant la phase de rédaction et tant que l’article n’est pas publié, le nom du fichier est en plus préfixé par DRAFT_ afin de le repérer plus facilement dans mon Finder, ou même dans les différentes applications que j’utilise sur iOS. Je n’ai toutefois ici rien inventé, ce mode de nommage est honteusement inspiré, pour ne pas dire purement pompé, sur celui de David Bosman.

Petite précision: c’est évidemment TextExpander, bien évidemment supporté dans byword et Poster sur iOS, qui fait tout le boulot de datage automatiquement. Ainsi, mes 2 snippets les plus utilisées sont:
1. tdate → %Y%m%d_
2. tdraft → DRAFT_%Y%m%d_
Je vous les ai mis à dispo ici, si vous utilisez TextExpander.
Enfin, je me concentre essentiellement sur le texte. Les images ne sont bien souvent ajoutés qu’à la fin, après relecture et correction. Dans Byword, ce sont d’ailleurs les versions locales des images que j’insère juste dans un soucis de clarté et de préparation à la publication. Mais elles ne seront finalement uploadées sur mon hébergement qu’au moment de la publication.
Vous l’avez compris, une fois l’article rédigé, il y a forcément 2 modes de publication différents pour répondre aux différents cas de figure de mon workflow:
Sur Mac:
⌥⌘C), et je la colle dans l’éditeur HTML d’un nouvel article sur mon blog WordPress.Sur iPad ou iPhone:

Particularité dans le cas d’utilisation du MultiMarkdown au lieu du Markdown (c’est le cas pour moi, lorsque j’utilise des footnotes dans mes articles par exemple): il faudra alors utiliser Byword pour la conversion en HTML (comme sur Mac) et copier cette version HTML dans un nouvel article dans Poster (en ayant pris soin de configurer celui-ci en mode HTML et non plus en Markdown).
Ouf ! Il reste encore quelques petites astuces que j’ai volontairement laissé de côté pour ne pas surcharger inutilement cet article déjà bien trop long. J’y reviendrai.
Ce n’est probablement pas le workflow parfait, mais il me convient bien. Il ne me fait pas écrire plus, mais il me fait écrire mieux, sans avoir à me soucier de la partie technique. Et je reste à l’écoute de vos moyens de l’améliorer encore, dans les commentaires, sur Twitter ou même sur votre propre blog.
La rumeur enfle. Et Marco Arment spécule sur l’hypothese d’un iPhone Plus, de 4,94″:
The recently rumored, larger-screened « iPhone Math », or more likely « iPhone Plus », is plausible as an additional model (not a replacement) alongside the 4″ iPhone. And there’s a good chance that it would have a 4.94″, 16:9 screen.
The theory is easy to understand: perform John Gruber’s Mini-predicting math backwards. The iPad Mini uses iPhone 3GS-density screens at iPad resolution. What if an iPhone Plus used Retina iPad screens with iPhone 5 resolution, keeping the rest of the design sized like an iPhone 5?
Its 640 × 1136, 264 DPI screen would measure 4.94″ diagonally.
J’ai longtemps été convaincu que l’iPhone avait une taille d’écran idéale, et que les smartphones plus grands n’avaient pas de sens.
Depuis, mes convictions concernant le fait qu’Apple ne fera jamais d’iPad plus petit ou d’iPhone plus grand ont été légèrement mises à mal. Et l’accueil réservé à l’iPad mini de 7,9″ et l’iPhone 5 de 4″ semble confirmer les bons choix d’Apple. Je suis d’ailleurs moi-même dingue de mon iPhone 5, et j’utilise régulièrement un iPad mini avec plaisir. Il n’y a rien de mal à admettre s’être trompé.
La théorie avancée par Marco est que l’iPhone Plus viendrait compléter la gamme et non pas remplacer l’iPhone actuel. Or, moi, en tant qu’utilisateur, je ne veux pas d’un iPhone plus grand, je veux juste un meilleur iPhone. S’il est plus grand et apporte des fonctionnalités que ne possédera pas le remplaçant de l’iPhone 5 – ce dont je doute fortement, alors je réviserai ma position. Mais s’il ne doit que venir répondre à une demande du marché sans rien apporter d’autre que sa grande taille d’écran et ainsi m’empêcher de l’utiliser d’une seule main ou le glisser facilement dans la poche de mon pantalon, alors ce sera sans moi.
Alors que les rumeurs de l’arrivée prochaine d’une nouvelle Xbox1, aux specs délirantes, se font de plus en plus insistantes, je suis tombé sur cette longue infographie sur l’évolution des consoles de jeux de 1967 à nos jours, à voir dans son intégralité sur RIPT Apparel en cliquant sur l’image.
Au delà de la douce nostalgie que procure cette infographie, un élément m’a particulièrement troublé: pendant presque 40 ans, l’industrie vidéoludique a sorti des machines à un rythme très soutenu (au moins 1 machine par an, parfois jusqu’à 10). Jusqu’en 2006 où Microsoft, Sony et Nintendo s’installent avec ce qu’on appelle la 7ème génération de consoles (Xbox 360, PS3 et Wii). Puis plus rien. Depuis 7 ans2.
Je m’interroge. Nous sommes dans une ère où la technologie évolue à une vitesse folle, le domaine du jeux vidéo est un marché énorme et les 3 plus grands acteurs n’ont pas jugé nécessaire de remplacer leur machine pendant 7 longues années. Que s’est-il passé à partir de 2007 pour que le marché des consoles stagne autant ? L’arrivé du jeu sur mobile a-t-il pu avoir un tel impact sur le jeu de salon que 3 mastodontes comme Microsoft, Sony et Nintendo décident d’y aller avec des pincettes avant d’annoncer une nouvelle machine ?
Ou alors, une nouvelle génération n’était peut-être pas nécessaire jusque là. Je possède une Xbox 360 depuis le jour de sa sortie, fin décembre 2005. J’achète encore régulièrement quelques jeux et je suis toujours subjugué par ce que les développeurs arrivent à tirer de cette machine vieille de 7 ans. La qualité des jeux ne cesse d’augmenter alors que le matériel reste le même. À tel point que j’ai vraiment du mal à imaginer comment on pourrait faire mieux même avec une machine équipée de 8 cores et d’un GPU de malade, quelles innovations dans les jeux pourraient justifier une telle puissance de feu. Quoi qu’il en soit, j’ai vraiment hâte de le découvrir.
In the last ten years, we’ve discovered two previously unknown species of human. We can film eruptions on the surface of the sun, landings on Mars and even landings on Titan. Is all of this very boring to you? Because all this is happening right now, in this moment. Check the time on your phone, because this is the present time and these things are happening. The most basic mobile phone is in fact a communications devices that shames all of science fiction, all the wrist radios and handheld communicators. Captain Kirk had to tune his fucking communicator and it couldn’t text or take a photo that he could stick a nice Polaroid filter on. Science fiction didn’t see the mobile phone coming. It certainly didn’t see the glowing glass windows many of us carry now, where we make amazing things happen by pointing at it with our fingers like goddamn wizards.
That, by the way, is what Steve Jobs meant when he said that iPads were magical. The central metaphor is magic. And perhaps magic seems an odd thing to bring up here, but magic and fiction are deeply entangled, and you are all now present at a séance for the future. We are summoning it into the present. It’s here right now. It’s in the room with us. We live in the future. We live in the Science Fiction Condition, where we can see under atoms and across the world and across the methane lakes of Titan.
[…]
To be a futurist, in pursuit of improving reality, is not to have your face continually turned upstream, waiting for the future to come. To improve reality is to clearly see where you are, and then wonder how to make that better.
Act like you live in the Science Fiction Condition. Act like you can do magic and hold séances for the future and build a brightness control for the sky.
Act like you live in a place where you could walk into space if you wanted. Think big. And then make it better.
Longtemps, la phrase d’accroche de ce blog a été Has anything you’ve done made your life better? 1 Je pense que ce n’est pas pour rien que cet article me touche énormément.
C’est aussi, selon moi, une parfaite définition de la philosophie Apple et de ses produits. Et ce n’est pas Tim Cook qui me contredira:
The most important thing to Apple is to make the best products in the world that enrich customers’ lives. That’s our high order bit. That means that we aren’t interested in revenue for revenue’s sake. We can put the Apple brand on a lot of things and sell a lot more stuff, but that’s not what we’re here for. We want to make only the best products.
Les mauvaises langues qui ne voient en Apple qu’une machine à faire du fric n’ont rien compris.
C’est d’ailleurs toujours le cas, c’est juste que mon thème actuel ne l’affiche plus. ↩
Julio Ojeda-Zapata, dans la 7ème édition de The Magazine:
I’m a passionate geek, and I like to convince others to try the new things I’ve found that are fantastic. I’m fired up by everything nerdy: the latest notebook computers and handhelds, the newest killer apps and social networks, and the coolest comic books and geek-themed toys.
These are interests meant to be shared. Nerds, by our nature, are not content to pursue such passions alone. We’re obsessed with getting others to grasp and embrace them. We know we’re in a niche, but we want that niche to grow.
Such pursuits needn’t be overtly techy or nerdy either, as my proselytizing for quenepas shows. They can be anything at all. A nerd who succeeds in converting the uninitiated to his or her way of thinking feels like a fucking Moses. A nerd who fails might slide into despondency. At least, that is how this nerd has felt on a handful of such quests (some triumphant, some failed) over the years.
C’est ce que j’essaye de faire sur ce blog, modestement. Ce que j’essaye de faire au quotidien avec mes proches. C’est aussi comme ça que je gagne ma vie. Transmettre ma passion pour la technologie. Et choisir le meilleur.
Petit outil en ligne très pratique, PlaceIt génère une mise en situation sur l’ensemble des produits Apple (iPhone, iPad et Mac) d’un site web, d’une capture écran d’application ou encore de n’importe quelle image.
Choisissez juste le modèle de rendu souhaité, et chargez votre image ou indiquez un URL:

Récupérez le résultat:

Mieux encore, PlaceIt ne s’arrête pas aux seules machines Apple et permet de mettre en situation vos images sur les tablettes Surface de Microsoft comme sur les smartphones Nokia et Samsung. On peut imaginer que la liste, encore loin d’être exhaustive, va continuer de s’étendre.

Joseph Weizenbaum, en 1977:
Partout où les centres informatiques ont vu le jour, c’est-à-dire un peu partout aux Etats-Unis, ainsi que pratiquement dans toutes les régions industrialisées du monde, de jeunes hommes brillants à l’apparence négligée, les yeux souvent rouges et cernés peuvent être aperçus assis devant leurs consoles informatiques, leurs bras endoloris, les doigts prêts à frapper les diverses touches, sur lesquelles toute leur attention semble portée, tel un joueur de casino sur les dés en mouvement. Quand ils ne sont pas transis devant leur machine, on les trouve devant des tas de feuilles d’impression de leurs travaux, plongés dans leurs pensées comme des étudiants sur un texte cabalistique. Ils travaillent jusqu’à s’écrouler, vingt, trente heure durant. Leur nourriture, s’ils y pensent, leur est apportée: café, coca-cola, sandwichs. Si possible, ils dorment sur des lits de fortune près de leur ordinateur. Mais seulement pour quelques heures, avant de revenir à leurs écrans et leurs impressions. Leurs habits froissés, leurs faciès crasseux et mal rasés, et leurs cheveux hirsutes témoignent tous du manque de soin qu’ils portent à leur corps et au monde dans lequel ils vivent. Ils existent, c’est le moins que l’on puisse dire, uniquement par et pour leurs ordinateurs. Ils sont des clochards de l’informatique, des programmeurs invétérés. Ils sont devenus un phénomène mondial.